CSS笔记 Notes
Layout
flex
-
flex
-
flex-row
- 水平排列
-
flex-col
- 垂直排列
-
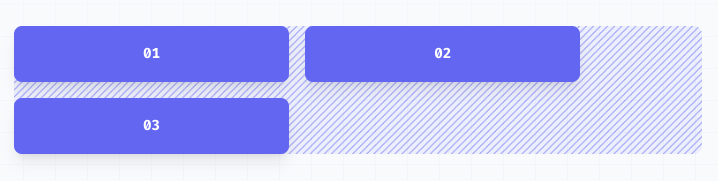
flex-wrap
-
允许换行

-
-
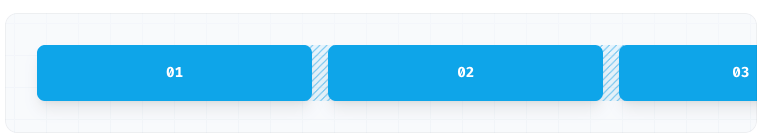
flex-unrwap
-
不允许换行,会超出

-
-
inline-flex
-
用于需要元素叠加的时候

-
-
grow
- 允许元素变大填满��空余空间
- grow-0 避免一个 flex 元素变大
-
shrink
- 允许缩小
- shrink-0 避免一个 flex 元素变小
-
在 Tailwind CSS 中,
flex-1是一个用于设置 Flexbox 子元素的类。它的作用是让该子元素尽可能多地占据剩余的可用空间。这是通过设置flex-grow,flex-shrink和flex-basis属性来实现的。flex-grow: 1;:子元素可以增长,占据剩余的可用空间。flex-shrink: 1;:子元素可以收缩,以适应父容器的空间。flex-basis: 0%;:子元素的基础大小为 0,实际大小由flex-grow和flex-shrink属性决定。
grid
- grid-cols-3
size
- w-6
- 比例 weight
- w-8/12
- w-3/12
- w-1/12
- h-6
- h-full
container
- container 可以和 flex 一起用
- 指定元素宽度
- w-3/4 四分之三的宽度
space
子元素的距离
- space-x-2
padding
内边距
定义:padding 是元素内容和元素边框之间的空间。
作用:增加元素的内部空间,使内容与边框之间有一定的间隔。
- px
- py
- pt, pl, pr, pb
- https://tailwindcss.com/docs/padding
margin
外边距
定义:margin 是元素边框与相邻元素(或容器边框)之间的空间。
作用:增加元素的外部空间,使元素与其他元素或容器之间有一定的间隔。
- mr-2
- ml-2
- margin-left-2
- mx-1
- mx-auto 水平居中
gap
grid grid-cols-1 gap-x-8 gap-y-16- 在 CSS Grid 布局中,
gap属性用于设置网格单元之间的间距。 - Tailwind CSS 从版本 2.2 开始支持在 Flexbox 布局中使用
gap属性。
Top/Right/Bottom/Left
-
top-0
- top-[3px]
-
right-0
-
left-0
-
inset-x-0
left: 0px;
right: 0px;
visibility
- visible
- invisible
- visibility: hidden;
- collapse
- visibility: collapse;
align
- Items-center
- items-start,从左上角开始对齐
- Items-end,右下角开始对齐
items-center使子元素在垂直方向上居中。
- justify
- justify-between, 两边对齐
- Use
justify-betweento justify items along the container’s main axis such that there is an equal amount of space between each item:
- Use
justify-center使子元素在水平方向上居中。
- justify-between, 两边对齐
rounded
- rounded
- rounded-lg
- rounded-xl
- rounded-md
- rounded-r-none 右边不为弧形
- rounded-full 圆
border
- border
- border-gray-600
- 位置
- border-b
- border-l
- ...
- 位置和颜色要一起写
border-l border-gray-600
position
-
static
-
这是元素的默认定位方式。使用
position: static;时,元素按照文档的正常流进行定位。 -
特点:元素的位置由文档的流决定。
不受
top、right、bottom、left等定位属性影响。 Any offsets will be ignored and the element will not act as a position reference for absolutely positioned children. -
例子:和 relative 的区别就是子元素的定位属性会被忽略
-
-
relative
-
元素相对于其正常位置进行定位。即元素在文档流中的位置不会改变,但可以通过
top、right、bottom、left属性对其进行偏移。 -
特点:元素仍然占据正常的文档流空间。
可以使用
top、right、bottom、left属性来对其进行偏移。
-
-
absolute
-
元素相对于最近的已定位(非 static)的祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块(通常是文档的根元素)进行定位。
-
特点:元素从正常文档流中移除,不占据空间。
可以使用
top、right、bottom、left属性来指定元素的位置。 -
例子:想跳出 static 父元素影响
-
在 Tailwind CSS 中,
-translate-y-1/2是一个用于应用变换(transformation)的类,它会将元素在垂直方向上移动其自身高度的一半,且方向为负(即向上移动)。具体解释如下:
translate-y表示在垂直方向上的平移(translate)。-1/2表示向上移动元素高度的 50%。
<div class="relative h-32">
<div class="absolute top-1/2 -translate-y-1/2">
这个元素垂直居中
</div>
</div>- 也可以通过在父元素加上 flex item-center 实现
-
-
-
fixed
-
元素相对于浏览器窗口进行定位。即使页面滚动,元素也会固定在指定的位置。
-
特点:元素从正常文档流中移除,不占据空间。
可以使用
top、right、bottom、left属性来指定元素在窗口中的位置。 -
例子:网页的 header,往下滚动也会钉在窗口上面
sticky
-
元素在正常文档流中滚动时是相对定位的,但在滚动到特定位置时变为固定定位。
-
特点:元素根据滚动位置切换在相对定位和固定定位之间。
可以使用
top、right、bottom、left属性来指定元素变为固定定位的位置。 -
例子:表格的 header,当滚动超过列表 header 时,往下滚动也会钉在窗口上面
-
block
在 CSS 中,block 是一个常用的显示(display)属性值,它将元素设为块级元素。块级元素的特点是:
- 独占一行:块级元素通常会占据其父容器的整个宽度,并独占一行。换句话说,块级元素会自动换行到下一行。
- 宽度自动填充:默认情况下,块级元素的宽度会自动填充其父容器的宽度,除非你明确指定了它的宽度。
- 高度自动调整:块级元素的高度会根据其内容自动调整。
使用 block 可以让内联元素(如 <span>、<a> 等)表现得像块级元素。常见的块级元素包括 <div>、<p>、h1-h6 等。
如果不用 block 类或 display: block 样式,元素将使用其默认的显示行为。不同的 HTML 元素有不同的默认显示行为,主要分为以下几类:
- 块级元素(block-level elements):
- 默认占据其父容器的全部宽度,并独占一行。
- 例如:
<div>、<p>、<h1>到<h6>、<ul>、<ol>等。 - 即使你不明确指定
block,这些元素也会默认显示为块级元素。
- 内联元素(inline elements):
- 只占据其内容所需的宽度,并且不会独占一行,其他元素可以在其前后排布。
- 例如:
<span>、<a>、<img>、<strong>、<em>等。 - 这些元素不会换行,除非你明确指定了换行行为(例如使用 CSS 样式)。
- 内联块级元素(inline-block elements):
- 像内联元素一样,与其他元素在同一行显示,但它们可以设置宽度和高度。
- 例如:
<button>、<input>。
font
size
- font-medium
- text-xl
- text-sm
- text-xs
- text-xl
- text-base
- 在 Tailwind CSS 中,
text-base是一个用于设置文本大小的实用工具类。具体来说,它将文本的字体大小设置为基础大小,通常定义为 1rem
- 在 Tailwind CSS 中,
bold
font-semibold
text color
- text-black
position
- text-right
leading
-
leading-7
-
在 Tailwind CSS 的默认配置中,
leading-7对应的行高是 1.75。这意味着行高是当前字体大小的 1.75 倍。例如,如果当前字体大小是 16px,那么leading-7会将行高设置为 16px * 1.75 = 28px。 -
<p class="text-base leading-7">
这是一个示例段落,使用基础字体大小和行高为 1.75 倍的设置。
</p>
-
truncate
- truncate 截断,不换行
letter-spacing
- tracking-tight
- 在 Tailwind CSS 的默认配置中,
tracking-tight对应的字母间距是-0.05em,即字符之间的距离比正常的间距要紧密一些。
- 在 Tailwind CSS 的默认配置中,
break-all
- 换行
display
- color
- bg-gray-400
- shadow
- shadow-sm
- divide 分割线
- divide-y y轴上的分隔线
- divide-gray-300 分割线的颜色
tbale
无序列表
- ul
- li
layout
- table-atuo
- table-fixed
caption
- 也就是居中的标题,要么在上面,要么在下面
hover, group...
hover:with everything- hover:text-gray-400
- hover:underline
- group
- group 如果子元素有 group-hover,整个元素会一起被hover的行为改变
- group-hover
- group-hover:text-blue-600
SVG
- color
- fill-current https://tailwindcss.com/docs/fill
- 填充当前元素字体颜色、或父元素字体颜色
- fill-current https://tailwindcss.com/docs/fill
自适应小屏幕的写法
在 Tailwind CSS 中,md 通常是指 medium 尺寸。在响应式设计中,md 代表中等屏幕的断点,具体尺寸如下:
css
Copy code
/* Medium screens and up */
@media (min-width: 768px) { ... }
这意味着 md 尺寸适用于宽度在 768 像素及以上的屏幕。以下是 Tailwind CSS 中常见的断点:
sm:表示小屏幕(small),最小宽度通常是 640px。md:表示中等屏幕(medium),最小宽度通常是 768px。lg:表示大屏幕(large),最小宽度通常是 1024px。xl:表示超大屏幕(extra large),最小宽度通常是 1280px。2xl:表示超超大屏幕(2 extra large),最小宽度通常是 1536px。
这些断点允许你针对不同屏幕尺寸应用不同的样式。例如:
md:hidden意味着在中等及更大屏幕上隐藏元素(768px 及更大)。md:block意味着在中等及更大屏幕上显示为块级元素(768px 及更大)。
sample
html
Copy code
<div class="bg-red-500 md:bg-blue-500 lg:bg-green-500">
<!-- 在不同屏幕尺寸下背景颜色会发生变化 -->
</div>
- 小屏幕 (
< 640px):- 背景颜色为红色 (
bg-red-500)
- 背景颜色为红色 (
- 中等屏幕 (
≥ 768px):- 背景颜色变为蓝色 (
md:bg-blue-500)
- 背景颜色变为蓝色 (
- 大屏幕 (
≥ 1024px):- 背景颜色变为绿色 (
lg:bg-green-500)
- 背景颜色变为绿色 (
自定义标签
- Repo-stats (标识 div 块,没有任何样式)
原生
-
input
-
The
<form>element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. -
An
<input>element can be displayed in many ways, depending on thetypeattribute.-
text
-
radio
-
checkbox
-
submit, the submit will trigger the action
-
button
-
-
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
</form> -
lable's
foris theidof input, the user clicks the text within the<label>element, it toggles the radio button/checkbox. -
The name attribute for
input, each input field must have anameattribute to be submitted.
-
-
button
-
span
- 放字体的
-
hyperlink
<a herf="#"> -
block
-
cursor-pointer
- 鼠标放上去是一个手的形状
-
margin 和 padding
-
margin用于控制元素与其他元素之间的距离,用于分隔元素和它的邻居,不会影响元素的背景颜色和背景图像。 -
padding用于控制元素内容与其边框之间的距离,用于增加元素内容与边框之间的空间,会影响元素的背景颜色和背景图像。 -
+--------------------------------------+
| margin (外边距) |
| +-------------------------------+ |
| | border (边框) | |
| | +-------------------------+ | |
| | | padding (内边距) | | |
| | | +-------------------+ | | |
| | | | 内容 | | | |
| | | +-------------------+ | | |
| | +-------------------------+ | |
| +-------------------------------+ |
+--------------------------------------+
-
-
html space:
SVG 素材
参考
media
- sr-only
others
- 好像父元素的 h-25 会影响子元素的 pt- 不能发挥
- ⨯ Error: Server Functions cannot be called during initial render. This would create a fetch waterfall. Try to use a Server Component to pass data to Client Components instead.
- 这个错误提示表明你在 Next.js 应用中尝试在组件的初始渲染期间调用 Server Functions,这是不被允许的,因为它会导致“fetch waterfall”问题。这种问题会影响应用的性能,因为每次渲染都会触发新的数据获取请求,从而导致多次不必要的网络请求。
- 解决这个问题的一种方法是将数据获取逻辑移动到一个服务器组件中,并将数据作为属性传递给客户端组件。
- 确保数据在服务器端获取,并在初始渲染时传递给客户端组件,避免了不必要的网络请求。
form
fetch("http://localhost:3000/create", {
"headers": {
"accept": "text/x-component",
"accept-language": "en,en-US;q=0.9,zh;q=0.8,zh-CN;q=0.7",
"content-type": "multipart/form-data; boundary=----WebKitFormBoundaryQryzfLSbrBQKAYQQ",
"next-action": "0742cbfc04c4d7db6d2a5cc86911537dba40eccc",
"next-router-state-tree": "%5B%22%22%2C%7B%22children%22%3A%5B%22(default)%22%2C%7B%22children%22%3A%5B%22create%22%2C%7B%22children%22%3A%5B%22__PAGE__%22%2C%7B%7D%2C%22%2Fcreate%22%2C%22refresh%22%5D%7D%5D%7D%2Cnull%2Cnull%5D%7D%2Cnull%2Cnull%2Ctrue%5D",
"sec-ch-ua": "\"Not/A)Brand\";v=\"8\", \"Chromium\";v=\"126\", \"Google Chrome\";v=\"126\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "http://localhost:3000/create",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": "------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_author_email\"\r\n\r\nfenglyu.lintestboom@gmail.com\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_record_nickname\"\r\n\r\n好运的momo\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_age\"\r\n\r\n20\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_gender\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_education\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_education_region\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_region\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_race\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_maritial_status\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_visa_type\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_month_salary\"\r\n\r\n0\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_applicants_number\"\r\n\r\n1\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_has_appeal\"\r\n\r\n0\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_occupation\"\r\n\r\nNA\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_sg_working_months\"\r\n\r\n0\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_tax_times\"\r\n\r\n0\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_application_times\"\r\n\r\n1\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_application_start_date\"\r\n\r\n2024-07-01\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_application_end_date\"\r\n\r\n\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_additional_detail\"\r\n\r\nNA\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"1_result\"\r\n\r\n0\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ\r\nContent-Disposition: form-data; name=\"0\"\r\n\r\n[\"$K1\"]\r\n------WebKitFormBoundaryQryzfLSbrBQKAYQQ--\r\n",
"method": "POST",
"mode": "cors",
"credentials": "include"
});