React 五子棋入门项目 Tic-Tac-Toe
Features:
- interactive tic-tac-toe game with React.
- Build the square, board, and game components from scratch
- Use the status to store and calculate the winner
- History
- Storing a history of moves
- Showing the past moves
- Allow to travel to previous moves
- Extra Features
- Refresh the History immediately while going back
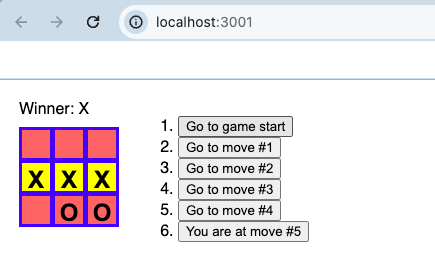
- For the current move only, show “You are at move #…” instead of a button.
- Rewrite
Boardto use two loops to make the squares instead of hardcoding them. - Add a toggle button that lets you sort the moves in either ascending or descending order.
- When someone wins, highlight the three squares that caused the win (and when no one wins, display a message about the result being a draw).
- Display the location for each move in the format (row, col) in the move history list.